カスタムヘッダーを使う
カスタムヘッダーを使うと、独自のヘッダーをサイトに適用することができます。複数プロジェクトのページをまとめて表示したり、共通のロゴを使用したりすることができます。
共通のカスタムヘッダーを設定する
個人ページから「共通設定」>「カスタムヘッダー」の設定画面を開きます。「カスタムヘッダーを追加」をクリックしてカスタムヘッダーの新規作成を行います。
以下の項目を設定します。
名称(必須) | 任意の名称を入力します。カスタムヘッダーの選択時に区別するために使用されます。 |
ロゴ | カスタムヘッダーに表示されるロゴ画像をアップロードします。 |
ロゴのリンク先 | ロゴをクリックした際のリンク先を設定します。 |
共通ページアイコン | カスタムヘッダーが設定されたページに共通で使用されるアイコンを設定します。 |
共通スタイルシート | カスタムヘッダーが設定されたページに共通で使用されるスタイルシート(CSS)を設定します。 |
メニュー項目
表示名 | メニューに表示される項目名を設定します。 |
リンク先 | リンクをクリックした際に既存のプロジェクトへ遷移するか、任意のURLに遷移するかを設定します。 |
プロジェクト | 遷移先のプロジェクトを設定します。 |
URL | 遷移先のURLを設定します。 |
「保存する」をクリックして保存します。
プロジェクトに共通のカスタムヘッダーを設定する
続いて、プロジェクトの管理画面から、「高度な設定」>「詳細設定」を開きます。「表示設定」の中に「カスタムヘッダー」の項目がありますので、さきほど作成したカスタムヘッダーの名称を選択します。
上の操作をヘッダーを表示したいすべてのプロジェクトで行います。
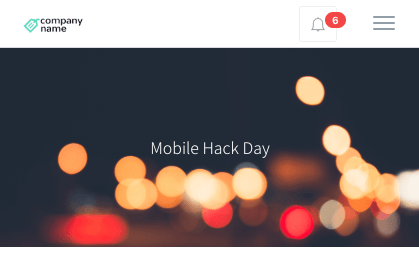
公開されたURLにアクセスすると、カスタムヘッダーが表示されているのが確認できます。スマートフォンではヘッダーが固定表示となり、右上のメニューボタンからメニューにアクセスすることができます。

プロジェクト固有のカスタムヘッダーを設定する
共通のカスタムヘッダーは、プロジェクトの所有者か管理権限のあるサブアカウントしか編集することができません。プロジェクトの管理権限があるユーザーが編集できるように、プロジェクト固有のカスタムヘッダーを設定することもできます。
プロジェクト固有のカスタムヘッダーを作成するには、プロジェクトの管理画面から、「高度な設定」>「詳細設定」を開き、「カスタムヘッダーを作成する」をクリックします。